MakeForms’ Embed form feature allows users to easily embed their forms on their
website or blog, making it simple to collect leads and feedback directly from their page.
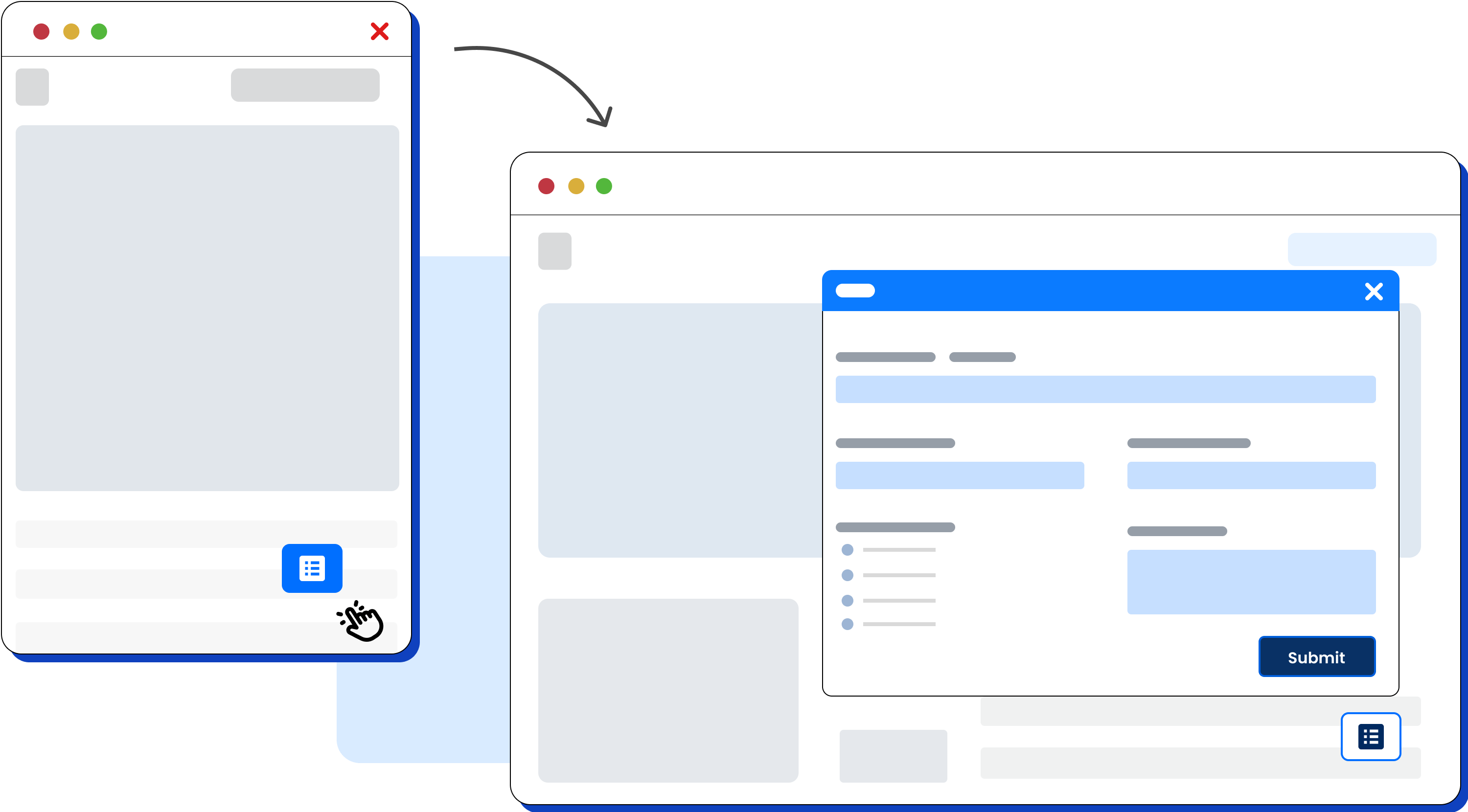
With this type of embed, a button appears on either the left or the right side of the screen. When clicked, the form pops up from the side of the screen, enabling users to fill out the form without leaving the website they’re on. This type of embed is particularly useful for capturing leads or feedback while keeping the user engaged with your content.


Similar to the side popup, the lightbox pop-up form appears on top of the existing page content but is displayed as an overlay. This type of embed is particularly useful when you want the form to be the center of attention and for users to focus solely on filling it out.
This type of embed floats above the page content and is typically anchored to the bottom right corner of the screen. When clicked, the form pops up, allowing users to fill it out without leaving the page they’re on. This type of embed is particularly useful for capturing leads or feedback without disrupting the user’s browsing experience.


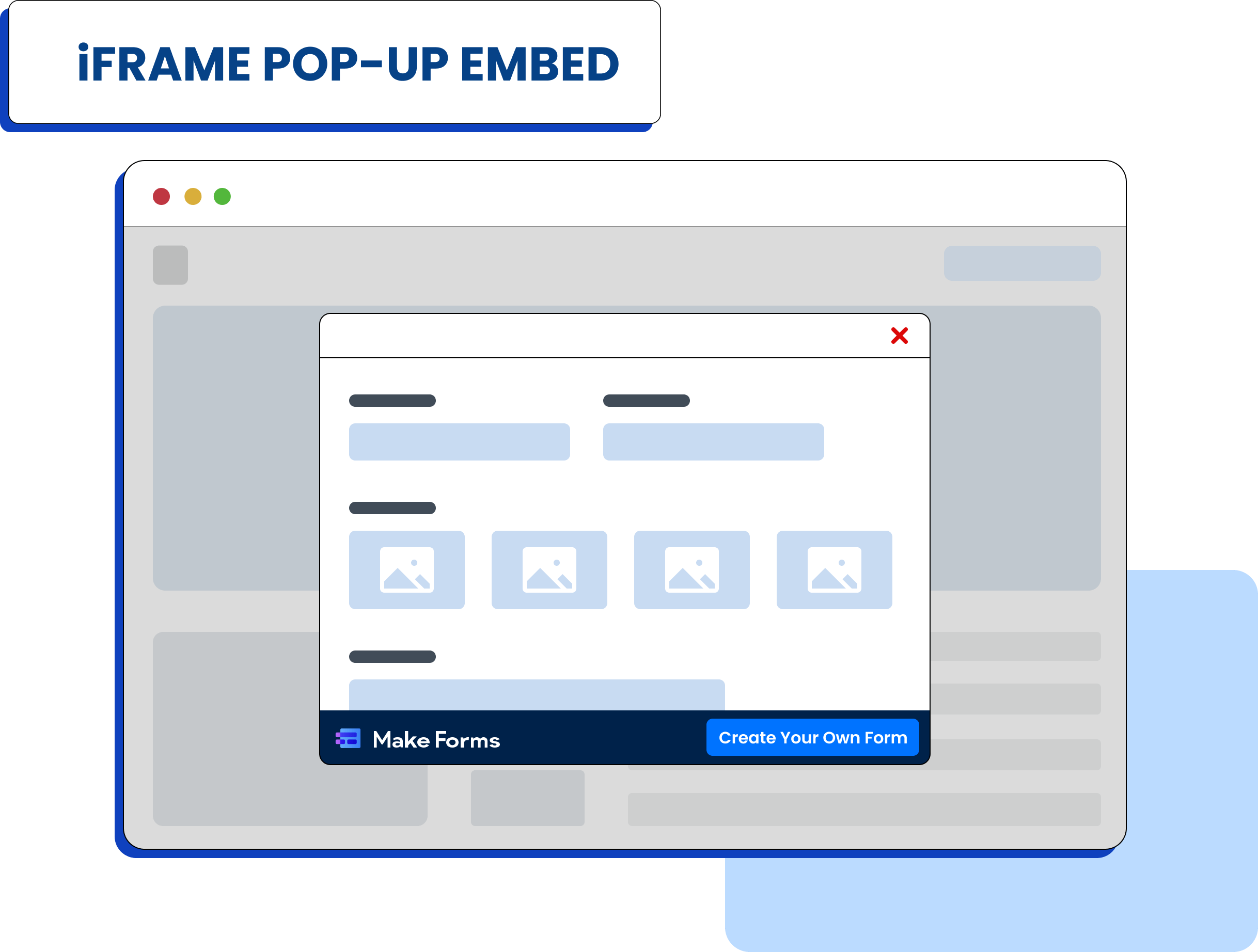
This type of embed enables users to embed the form within an iFrame on their website or blog. This allows the form to be displayed on the website without disrupting the page’s existing layout. This type of embed is particularly useful for websites that have a more complex layout, making it challenging to incorporate other types of embeds.
This type of embed enables users to display the form as a full page on their website or blog. This is particularly useful when you want the form to be the focus of the page or want to collect a large amount of information from users.


This type of embed is a snippet of code that users can copy and paste into the HTML code of their website or blog. This allows users to fully customize the form’s appearance and functionality to match their website’s design and requirements.